
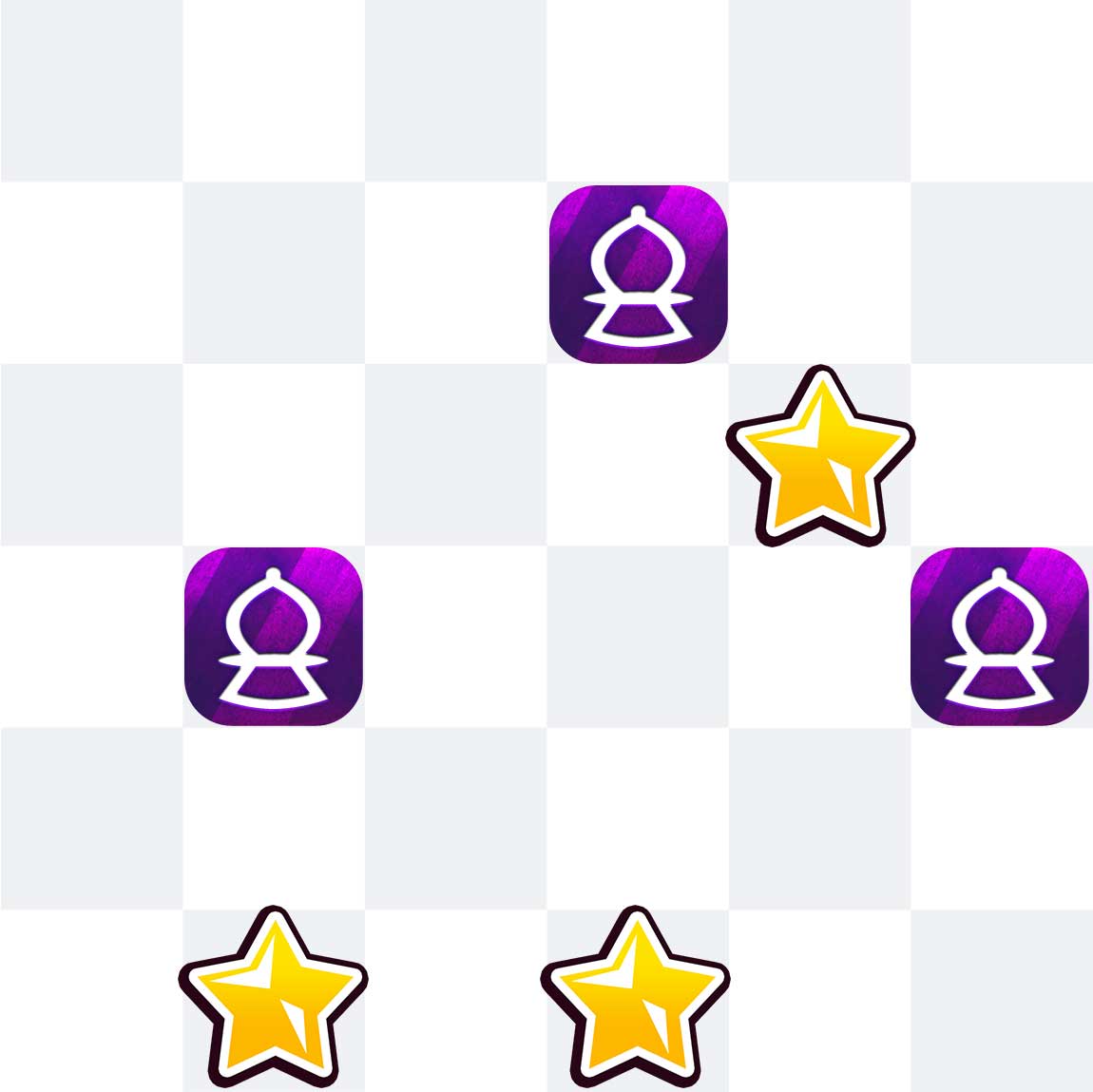
Solve the puzzle above. The pieces (colored purple) are all Bishops and they can move in any direction so long as they follow the rules of movement for a Bishop. Each move must either eliminate another piece or collect a star, and the game doesn't end until you are left with just one piece on the board (regardless of how many stars you collect).

In the autumn of 2011 we set out to build a single-player puzzle game that borrows the pieces and moves from Chess… but with a twist: each move must either eliminate a piece or collect a star. The game ends only when there is one piece left on the board. Simple.
At the start, the game's structure was centered around the simple elimination of other pieces using chess mechanics. After lots of testing with users, we were getting almost universally positive feedback on the unique and joyful gameplay, but there was little incentive for them to play much more than just a few levels. The game lacked stickiness.
At the time, users were being scored based on how fast they solved the puzzle and how many times they had to reset the puzzle to try and properly solve it, which to them seemed arbitrary and kind of confusing. So, with just pen and paper and some time to create a few puzzles, I put together some test games that included star collection in addition to the rules of the original game.

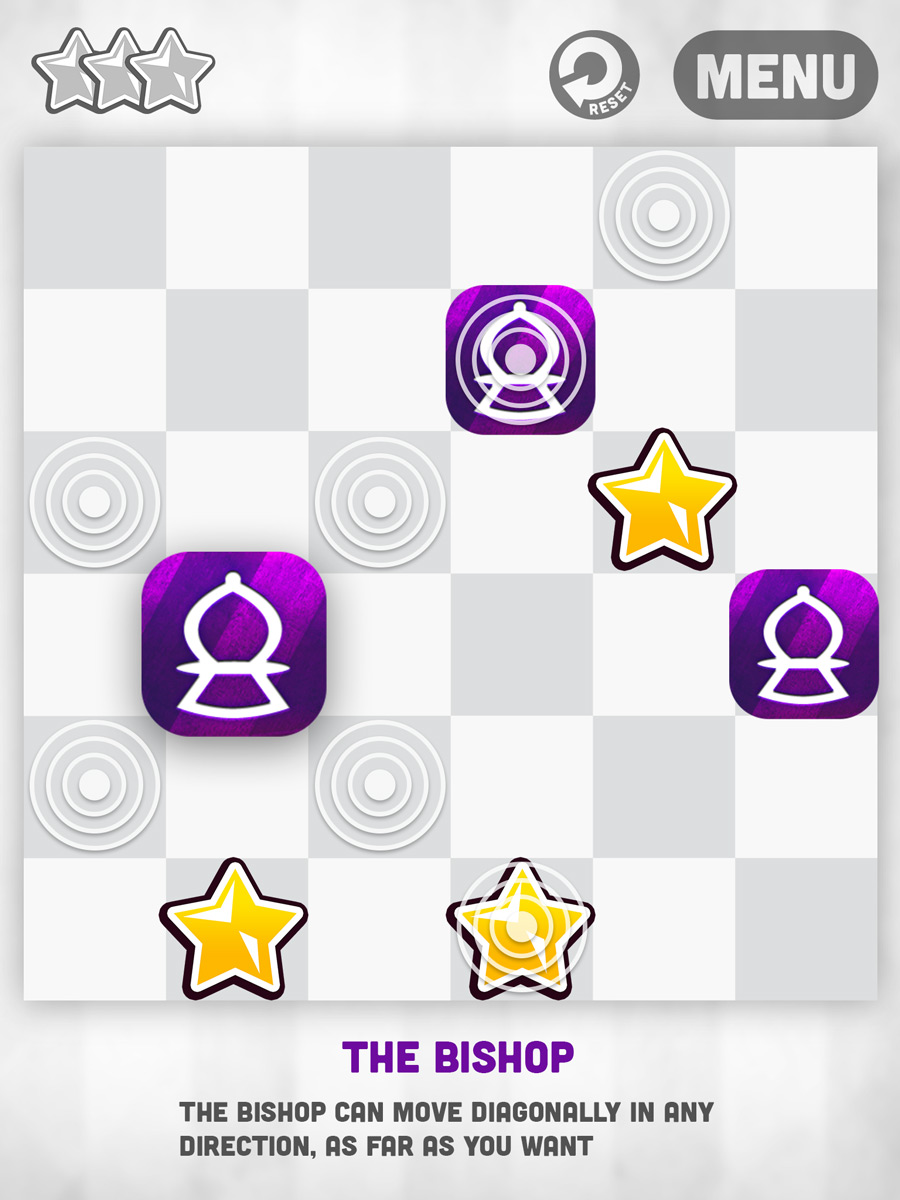
Teaching basic chess moves. For each piece, we created a mini-tutorial, both showing and explaining how the piece moves.

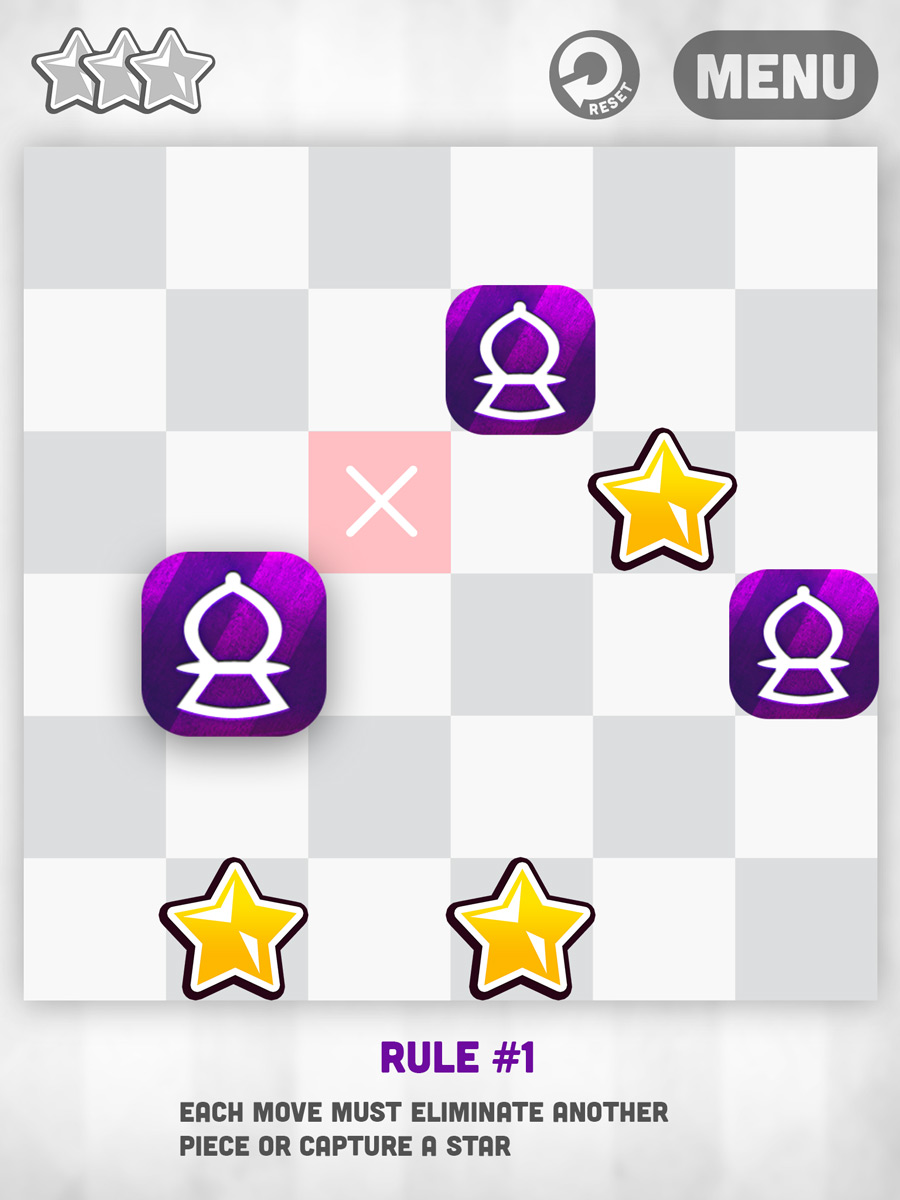
Teaching JesterChess rules. When the user makes a mistake, like trying to move a piece to an empty space, we remind them of our most basic rule.
People caught on fast and, at least for a few minutes, they were obsessed with solving the puzzles we created for them. Most of them knew the basic rules of chess, but often needed a refresher on how the pieces moved. Likewise, most forgot the rules of our game immediately after hearing them, so it was important they had access to hints and information on how to play.

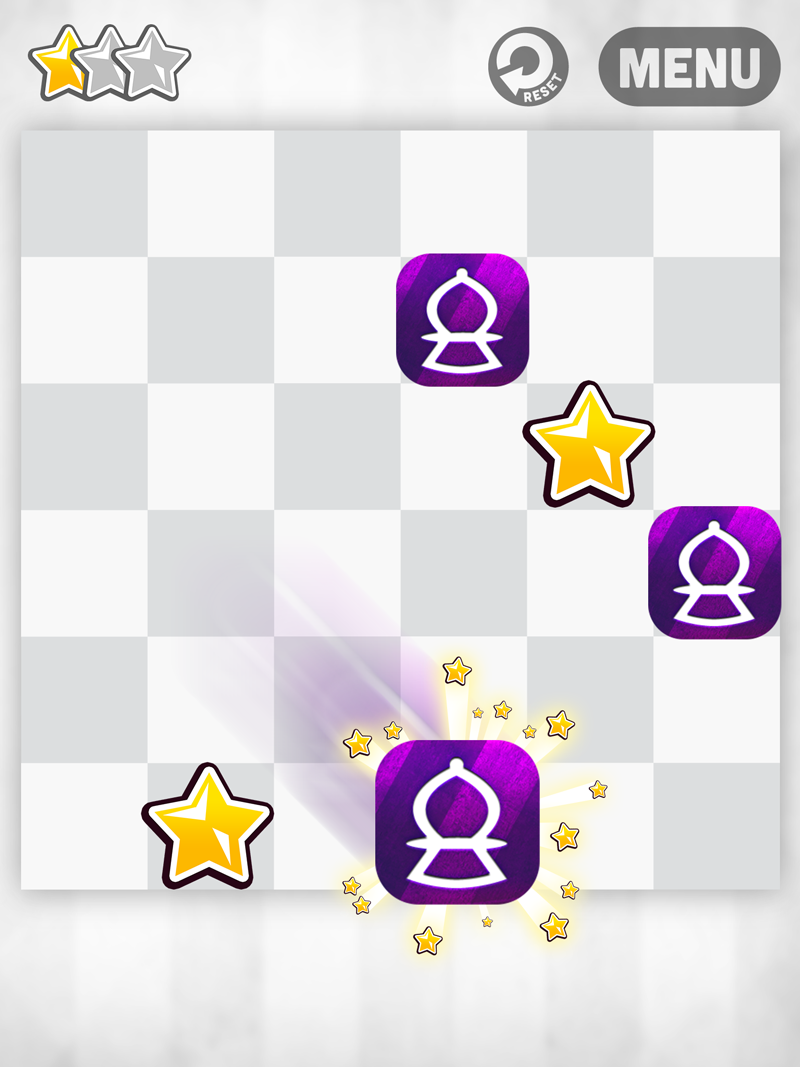
Kill move. When stars are "captured" they explode and the top-left star meter fills up.

Game Over. Upon completion of each level, the user is shown how many stars they've collected. It should be possible to end a game with 0-3 stars.

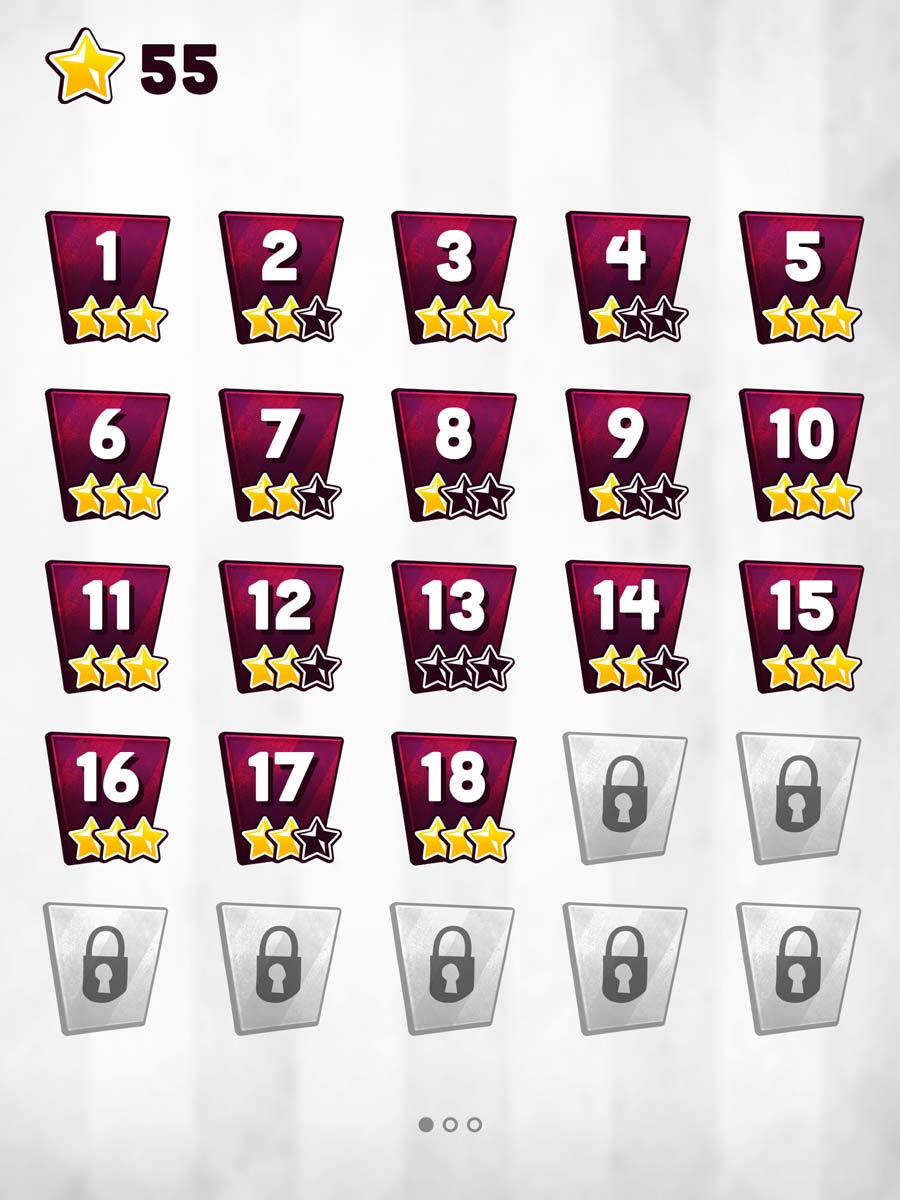
Levels. A simple selection screen that shows the user how many stars have been collected on each level.

Menu. I wanted the color to pop on this screen. We didn't have much time for creating something overly thematic, so just a logo and buttons would have to do.
I wanted the look and feel of the game to be rooted in "royalty", so to speak, and with dozens of iterations and hair-pulling I finally decided to use the look of banners and heraldry as inspiration for accenting the design. The pieces were an option for turning into more literal representations of kings and queens, but I thought it to be too much, and decided to stick with a simplified representation.

Making games is hard! But sooooooo worth it.
The experience of creating my second mobile game (you'll have to ask me about the first) was a delight and I learned A LOT. For example, this was my first real exercise in usability testing, qualitative and quantitative research, and trying to convert users into paying customers.
In the end, I had to shutter the project after 2+ years on the market. But I'll never forget the time I spent with my co-creators—exchanging ideas, working weekends with our lead engineer, impromtu soccer matches with the team—and watching it all come together to form something that was, for a time, adored by a small but faithful following.
